BIM état : Manager
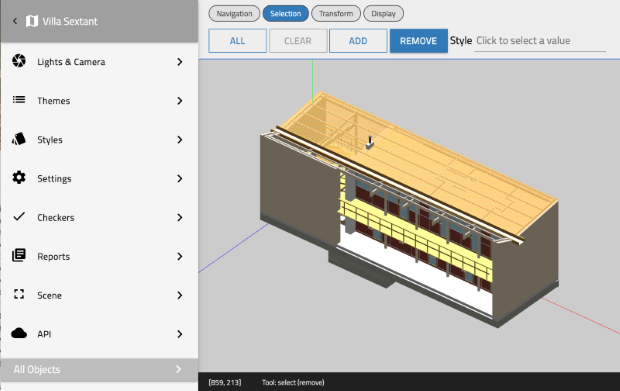
Vue d'ensemble du site

La zone de l'écran est partagées en 4 zones
- A gauche : Menu de navigation
- En haut à droite : Toolbar
- Au milieu à droite : Objet 3D
- En bas à droite : Barre d'état
Toolbar
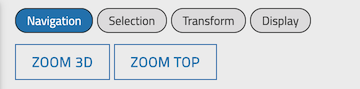
Navigation

- Zoom 3D : zoom sur l'ensemble de l'objet
- Zoom Top : affichage de l'objet avec une vue 2D (vue d'en haut)
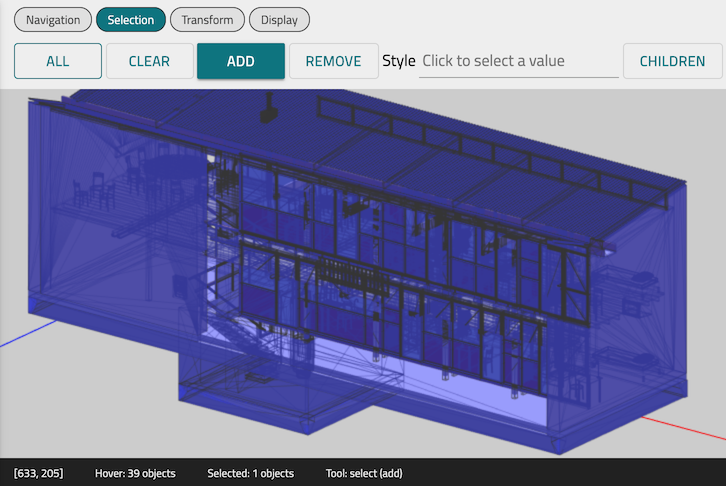
Sélection

- All : sélectionner tous les objets
- Clear : effacer la sélection
- Add : ajouter des objets à la sélection
- Remove : supprimer des objets de la sélection
- Style : choix du style de la sélection
- Children : pour les objets groupe, ouvre le groupe (permet de sélectionner les objets enfants)
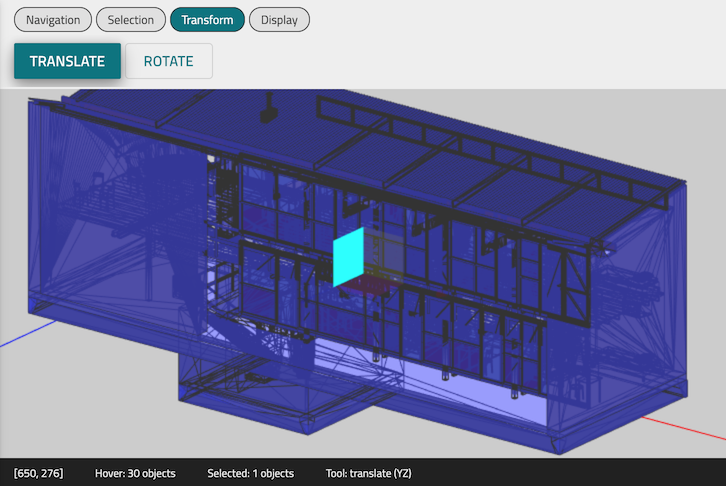
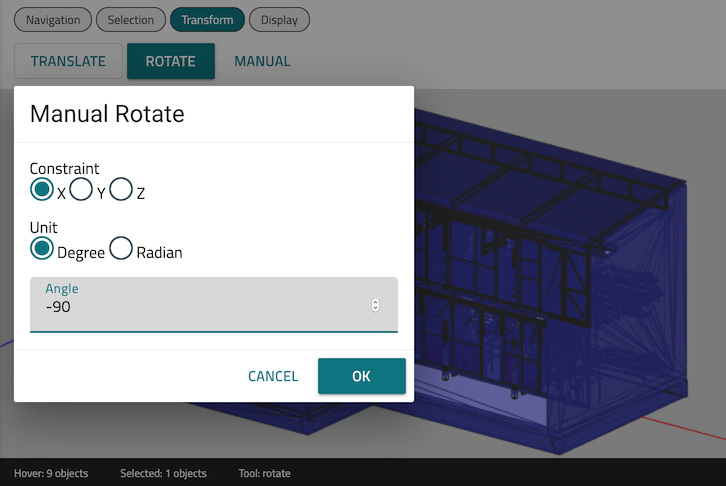
Transform
Translate : Déplacer les objets selon un axe

Rotation / manual : rotation selon un axe et un angle

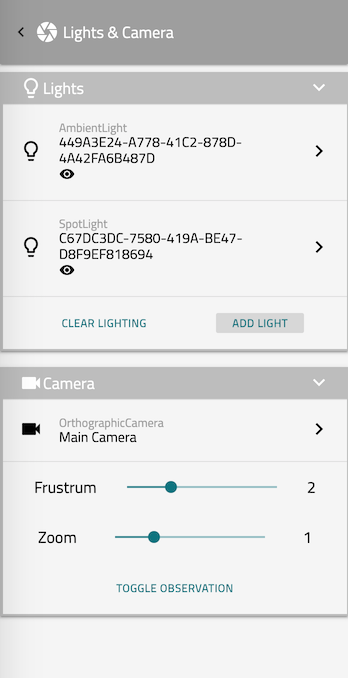
Light & camera

- Configuration des lumières et caméra du site
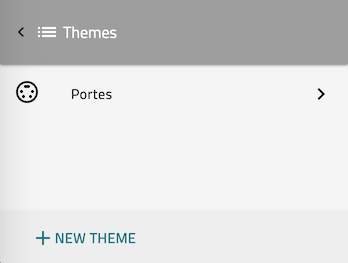
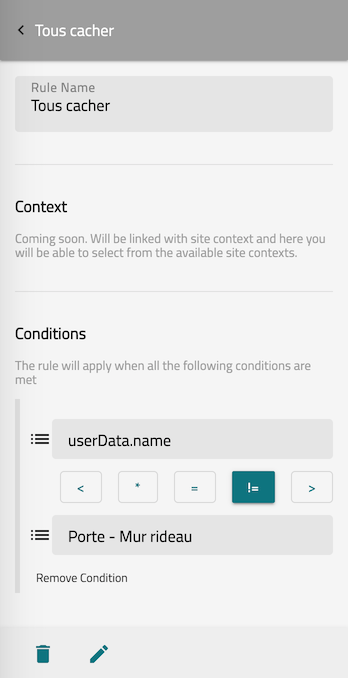
Themes

- Ajouter un nouveau thèmes

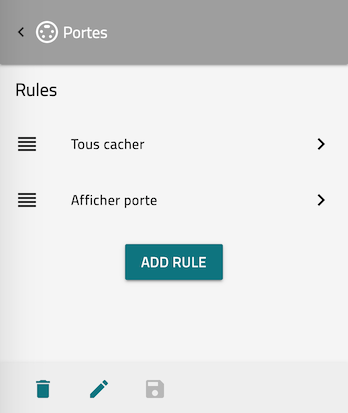
- Ajouter une nouvelle règle

- Ajouter des conditions (clic sur l'icone à gauche du champ pour charger des valeurs)

- Sélectionner un style
- Choisir paramètre (Exclusive, last : éliminatoire,appliquée aux enfants, active)
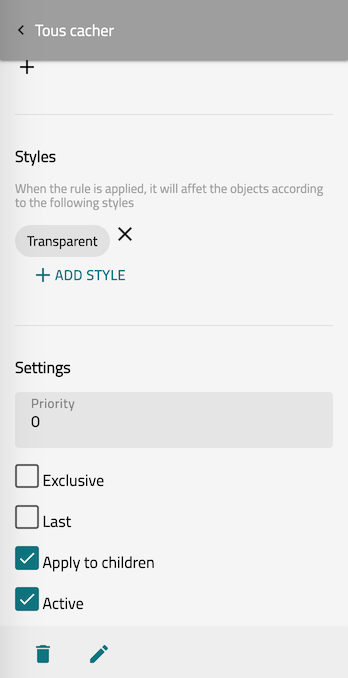
Styles

- Choix du nom du style
- Choix de l'affichage (Inherit : héritage, Show : affiché, Hide : caché)
- Material : couleur, opacité
- Label : ajout d'une étiquette
- Icon : ajout d'icône
- Geometry : remplacement de la géomètrie
Label
Pour ajouter un label avec des champs personnalisés saisir les clés dans Label Template (le champ est priorités sur Label Key)
Exemples de combinaison : #{object:userData.name}: #{object:userData.pset.Surface:round:2}m²
Formatage arrondi > round:x
- clé : round
- valeur x: nombre de décimal
- Exemple :
#{object:userData.pset.Surface:round:2}
Formatage date > date:dd-mm-yyyy
- clé : date
- valeur format : selon standard de formatage de date
- Exemple :
#{object:userData.pset.Modified:date:dd-mm-yyyy}
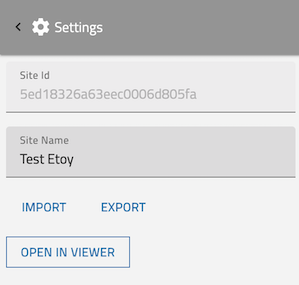
Site Settings

- Affichage de l'ID du site (lecture seul)
- Affichage du nom du site
- Import / export des configurations du sites (thèmes, styles, check, rapport)
- Ouverture dans le visualisateur (Viewer)
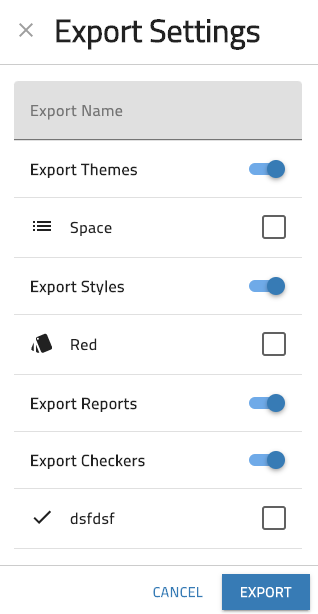
Import / Export des configurations

- Si les styles/checks existent déjà, ils ne sont pas importés sauf si on les coche (dans ce cas, ils sont mis à jours)
Checker
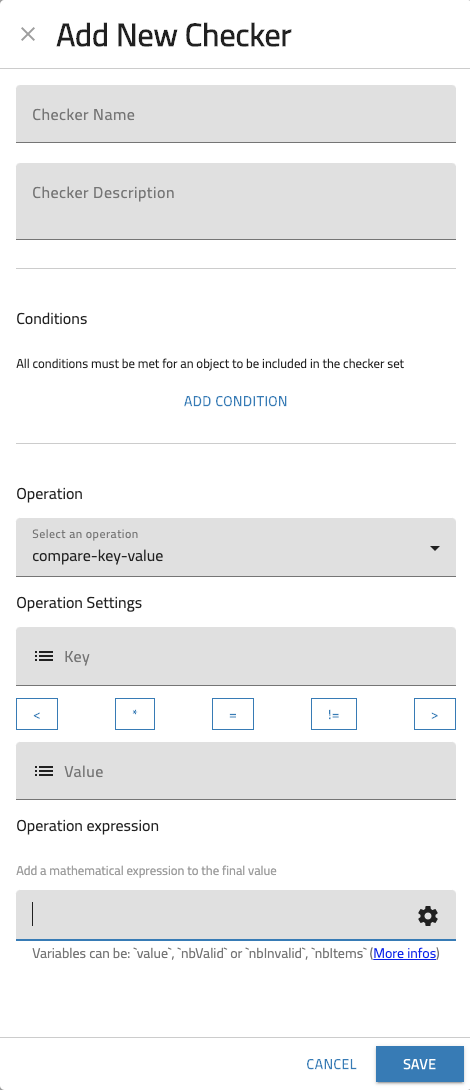
Ajouter un check

-
Titre du check
-
Condition de sélection (filtre). Les conditions s'additionnent (x et y)
-
Opération du check
- count : compte le nombre d'objets trouvés
- compare-key-value : comparaison de valeur d'une clé
- add-key-value : addition des valeurs de clés
- autre à développer ...
-
Expression mathématique : une expression mathématique permet de modifier le résultat selon une formule (voir la documentation de MathJS)
Variables disponibles (écriture exact, y compris majuscule) :
value: valeur de l'opérationnbValidounbInvalid: nombre d'élément valide ou invalide selon l'opérationnbItems: nombre d'élément total
Remarque : Pour télécharger le rapport d'un seul check cliquer sur la flèche à côté du check,sinon aller dans le menu Rapport (Reports).
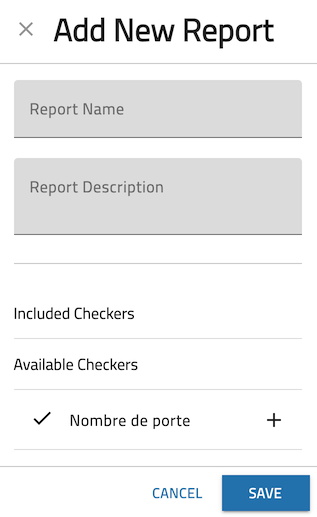
Rapports

- Titre du rapport
- Description du rapport
- Ajouter les check qui seront affichés sur le rapport
- Sauver
- Cliquer sur la flèche pour télécharger le PDF
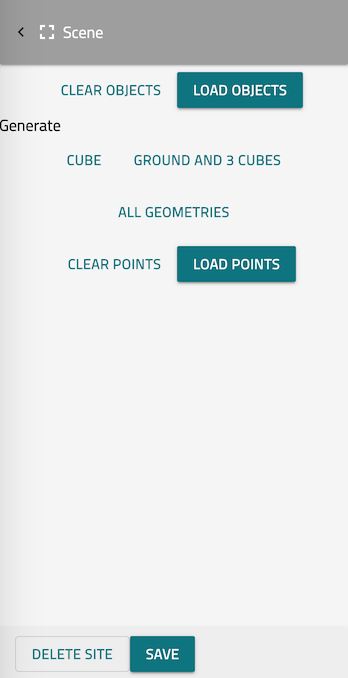
Scene

- Supprimer les objets de la vue (uniquement actif au niveau l'affichage
- Chargement d'objet en local
- Importation d'un Cube (exemple de géomètrie)
- Importation de groupe et cubes (exemple de géomètrie)
- Importation d'objets (exemple de géomètrie)
- Supprimer les nuages de points
- Chargement de nuage de points
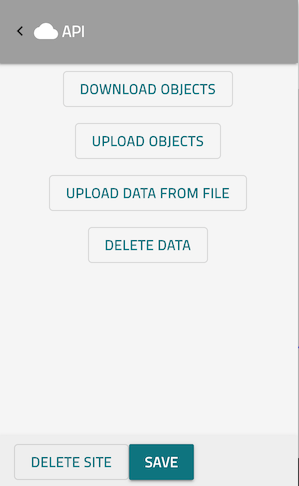
API

- Download objects : Téléchargement des objets enregistré dans l'API (base de donnée)
- Upload objects : Envoi des objets pour enregistrer dans l'API (base de donnée)
- Upload from file : Envoi d'un fichier IFC, après la fin du chargement, clic sur
Download objectspour afficher les objets dans la vue - Delete data : Suppression des données dans l'API
- Delete site : suppresion de tous le site (Attention)
- Save : Enregistrer